Beautiful day
サイトコンテンツのフォーマットを移行完了しました!
ここの記事を参照しながら、まるで一日かかりました。
ほんとに娘と一緒にゲームをやりたかったですが、
ここで時間をつぶしました💦
(おんまんちゃんへ、ごめんね。。また一緒に遊ぼね)
これからは、少しずつここで書いてみるかな。。。
How to install oh-my-bash
dockerの紹介ビデオを見た時に、demoに使われたmacのterminalを見て かっこいいと思いましたので、自分の環境にもセットアップしてみました。
bash(wsl/ubuntu)にmac(zsh)と同じような方法があることがわかった。
ネットで調べながら、最後にできました。
途中にアイコンが文字化けして困ったですが、windows terminalを再起動したらうまくできた👍
インストール方法
-
oh-my-bashをインストールする
-
FiraCodeのフォントをダウンロードしてインストールする
p.s. wslを利用している場合、ubuntuにインストールではなく、windowsにインストールする -
wslの.bashrcに以下のようにパラメータを指定する
OSH_THEME="agnoster" -
windows terminalのフォントをFiraCodenに変えて再起動する
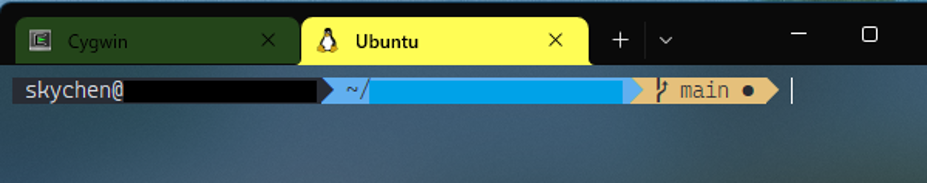
再起動後

oh-my-bash / agnoster
Platform: windows 11 / Thinkpad X13
リファレンス
Amazon Kinesis
仕事の日ですが、スキマ時間を活用しようと思って、
偶然SAA-C03の試験情報を探す時に、Black Beltコンテンツに公開した資料を見つかりました。
各サービスの説明資料をきれいにまとめているのは、驚きました。。。
早速気になっているkinesisの資料をピックアップしてこれから見ようかと思います💪
Impression of the day
hugoって、markdownを使って、更新に一番楽です。 文法は、なれるまですこし時間がかかりそうですが、覚えるまで必要ですね。
開発環境は、windows11 + wsl2 + dockerを使っています。 vscode + wsl2 + ubuntuの組み合わせは、すごく使い勝手です。 windowsはここまでに進化していたのは、素晴らしい。 プログラマーとしては、やっぱりキーボードを使ってコマンド打ちたいです。
githubのactionは初めて使ったので、workflowを何回目直しても、失敗が続いた。。 ローカルで修正したものをgithubに上げないと、分からないことがよくないから、ネットからしらべて、actというローカルで試せるツールがありまして、助かった!!
githubのワークフローを利用して、blogをpushしたら、 自動的にs3にアップデートしてくれるので、楽になります。。。さすがCI/CD!!
awsのiam, s3, cloudfront, cloudfront functionを利用しました。 Route53は以前と同じです。